卒業論文や学会発表の場面で、研究背景やイントロダクションとして、既報の論文のグラフのデータを引用したい場面があると思います。
もちろん適切に引用すれば、そのまま画像を使ってもいいのですが、
・元の画像の画質が悪い
・2つの以上のグラフ画像の内容を1枚のグラフにまとめたい
・グラフの一部のデータだけ使いたい
・研究分野や研究室の様式に改変したい
・資料全体で統一感をもたせるためにグラフ画像を書き換えたい
といったことを感じた経験のある人はいないでしょうか?
ただグラフの画像はあっても、数値のExcelデータやtxtデータなどがない場合、いちいち定規を当てて、数値を読み取るなんてことをやっていると非常に非効率です。
そういった場面で便利なサイト(アプリケーション)のWebPlotDigitizerの紹介です。
英語のサイトですが、多少の英語ができれば扱うことができます。
ブラウザ上で動くweb版のアプリケーションとDesktop版の両方がありますが、今回はweb版の活用例を紹介します。
実際の使用例
Step:0 画像の用意
まずは事前にグラフの画像データを用意してください。
スクリーンショットを取って、ペイントなどで画像(Jpeg)などで保存で充分です。
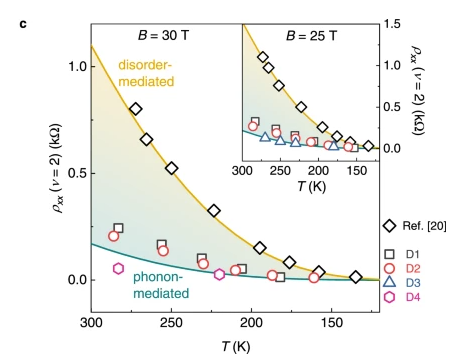
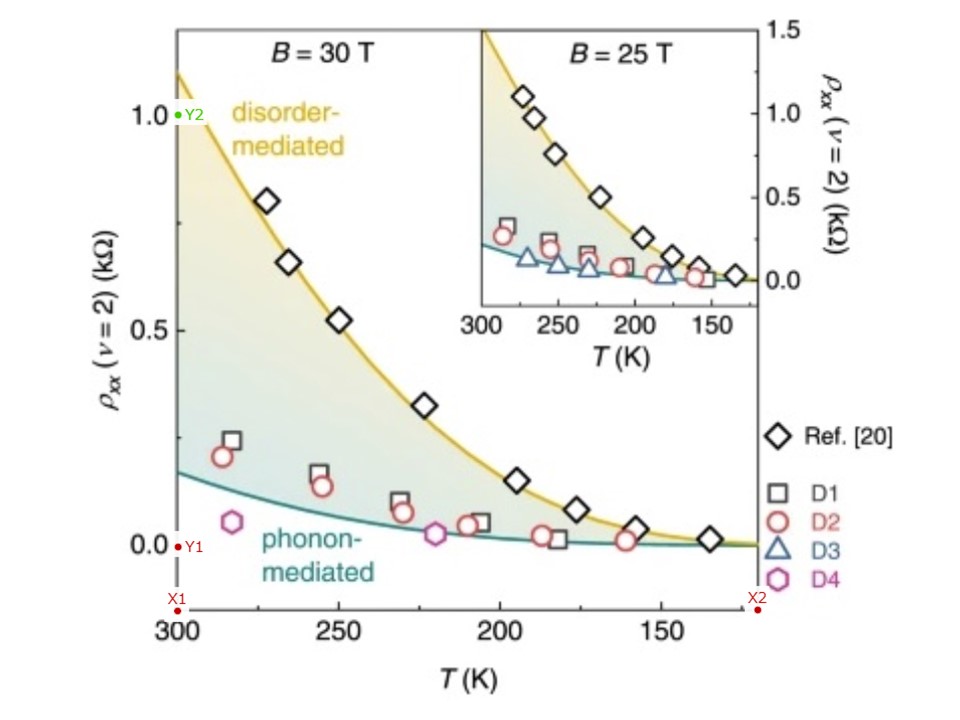
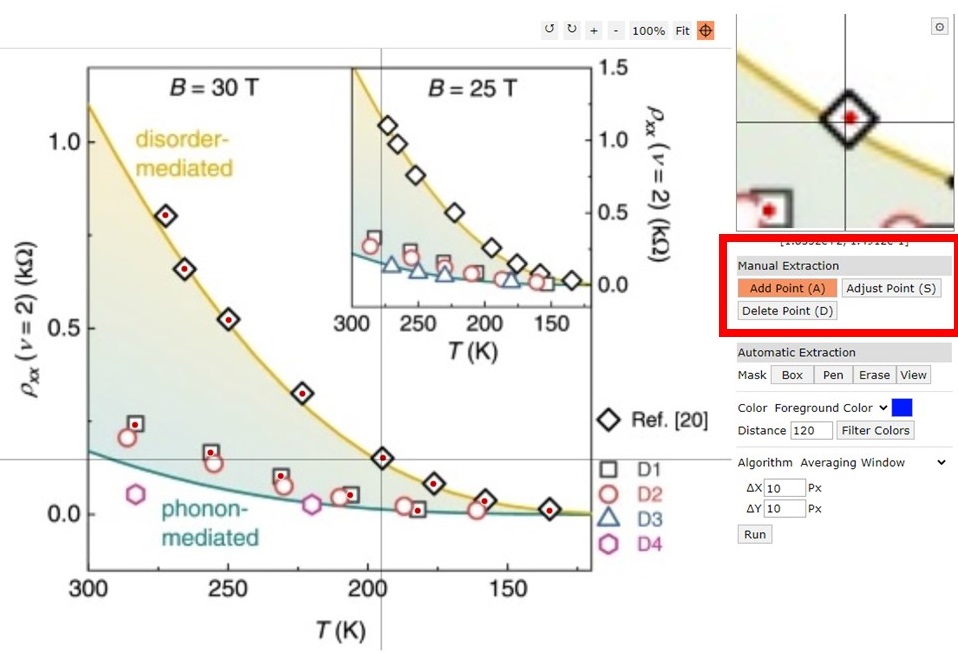
1つの例として、論文の下記のFigureのB = 30 TのRef.[20]のプロットのデータとD1のデータだけを抜き出して、グラフを書きたいとします。
引用:参考文献1より
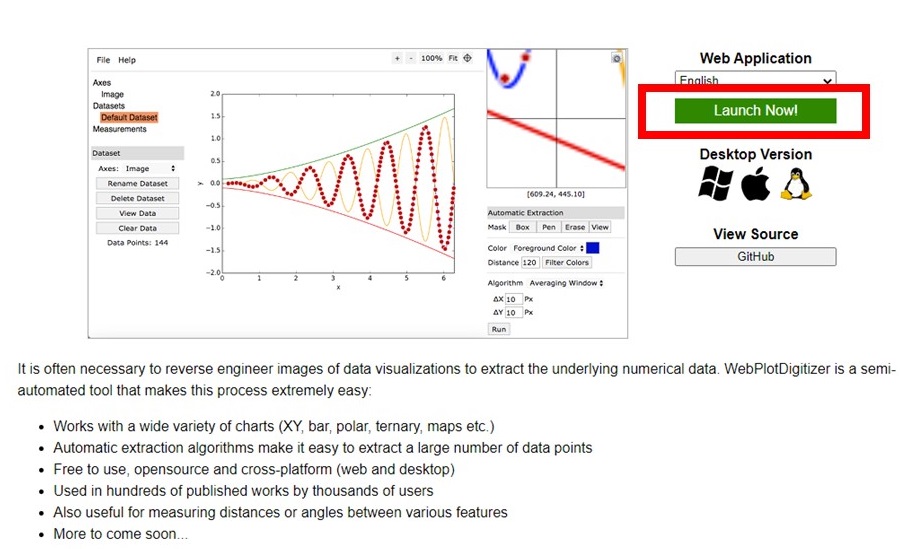
Step:1 webアプリの起動
実際のサイトWebPlotDigitizerの下記の緑ボタンLaunch Now!をクリックします。クリックする部分を赤枠で囲っています。
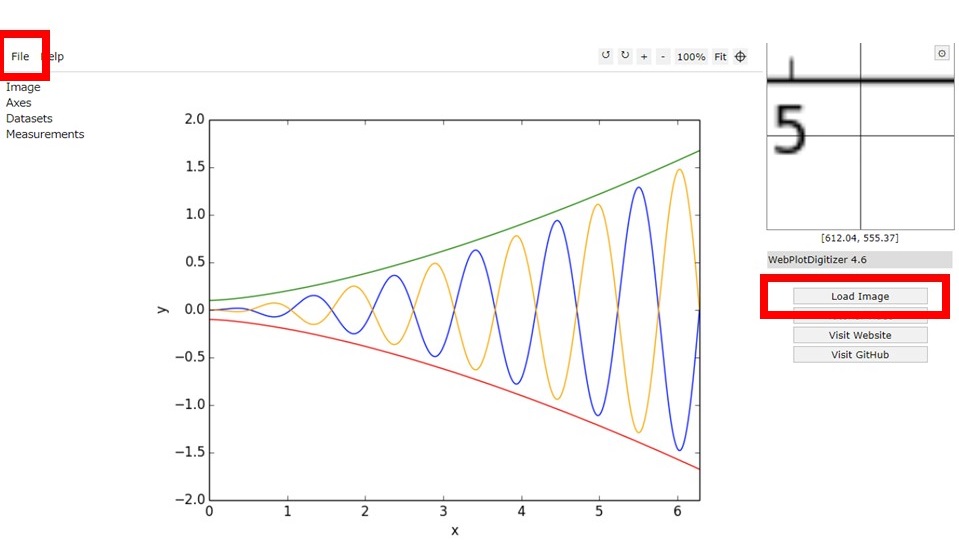
Step:2 画像ファイルの読み込み
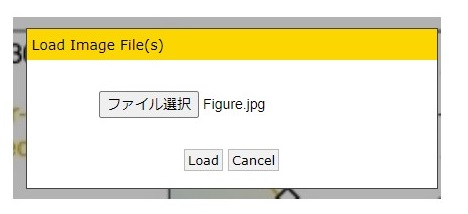
左上のFIleからLoad Imageを選択、もしくは右のLoad Imageから画像ファイル(jpgなど)を読み込みます。
ファイルはPCから選択できます。選択できたらLoadをクリックします。
ちなみに前の作業にもどってやりなおしたい場合は、左側のImageやAxisなどの部分をクリックすると戻れますが、最初からやりなおしても大きな手間ではないと思います。
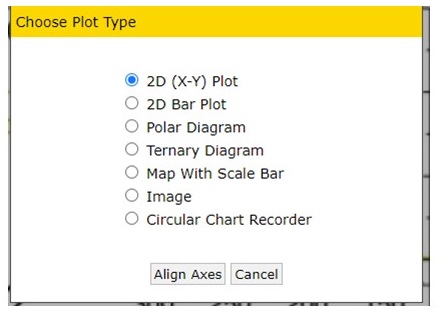
Step:3 グラフのプロットタイプを選ぶ
散布図や折れ線図などは 2D (X-Y) Plotを選びます。
棒グラフは 2D Bar Plotを選びます。
今回は 2D (X-Y) Plotを選んで、進めます。正直、記事の筆者は他のタイプはほとんど使っていません。
選択したら、Align Axesを選びます。
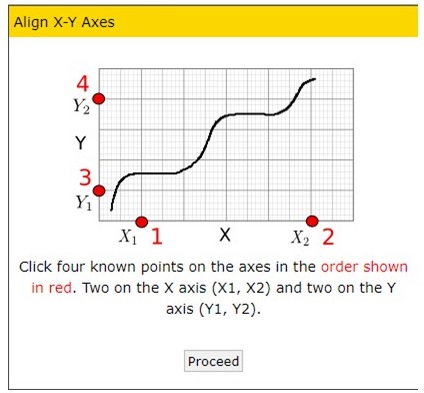
Step:4 X軸とY軸の値を入力する点を選ぶ
グラフの画像の軸上をこの後、4回クリックします。
1クリック目: X1 X軸の原点に近い点 (原点でもOK)
2クリック目: X2 X軸の原点から遠い点 (値がわかるならどこでもいいが、右端に近い方がいい)
3クリック目: Y1 Y軸の原点に近い点 (原点でもOK)
4クリック目: Y2 Y軸の原点から遠い点 (値がわかるならどこでもいいが、上端に近い方がいい)
これは、グラフの軸の値を自動で読み込んでくれるわけではないため、実際の軸上を選んで作業者が数値を入力するためです。
理解したらProceedをクリックします。
グラフの軸を順番にクリックすると以下のようになります。
軸上を注目してください。
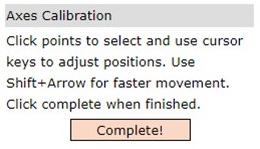
完了したらComplete!をクリックします。
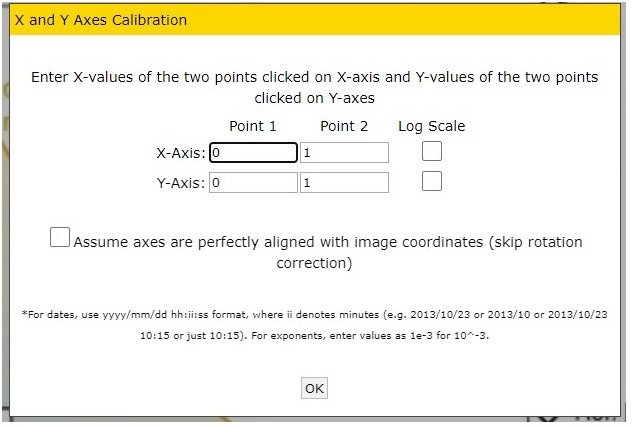
Step:5 4つの点X軸とY軸の値を入力する
X1、X2、Y1、Y2の各点の数値を手入力で入力します。
今回はX軸とY軸の各点について入力すると以下のようになります。
対数(Log)軸を選ぶこともできます。(横のLog Scale)
Step:6 データが欲しいグラフ上の点を選択する
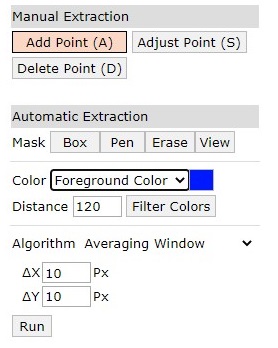
Manual ExtractionのAdd Point を選び、画像上をクリックして、データにしたい点を選んでいきます。
Delet Pointを選択するとAdd Pointで追加した点を消すことができます。
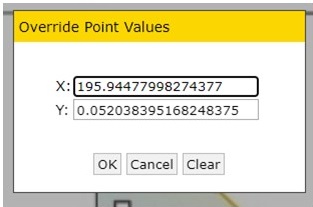
Adjust Pointは点の値を追記しておく機能と思うといいです。例えば原点のX=0, Y=0とわかっている点があれば、あらかじめ(0, 0)とメモしておくことができます。
今回は途中の点のX=195.944・・・が196と分かっていると仮定します。
その場合、下のXの部分に値を入力します。
Automatic Extractionは自動で点を読み込んでくれます。ただし、グラフの背景の色や読み込む部分を指定していく必要がありますが、今回の図のようにプロットしているマーカーが点ではない場合、うまく真ん中を読み込んでくれなくて、修正していく必要があったりします。プロット数がよほど多くない限り、結局マニュアルでやったほうが早いと感じています。
Step:7 データを確認する
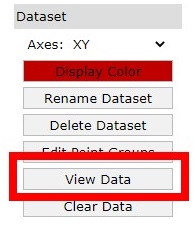
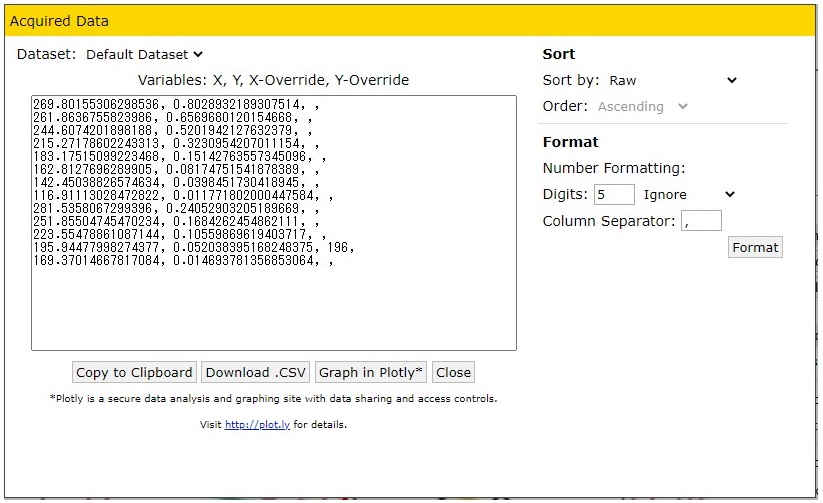
左側のView Dataをクリックすると、各点の数値が確認できます。
そのまま、Download.CSVをクリックすると、Excelで読み込むことができるcsvファイルが出力されます。
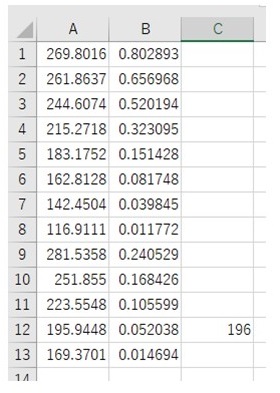
例えば下記のようにデータが確認できます。
C列に196と入っている部分は、Step:6のAdjust Pointで記入した点です。
もちろん、そのままExcelで図を描くこともできます。
応用として、例えば、Step6の点をクリックで、最初はRef.[20]のデータだけをクリックして、出力し、その後左のClear Dataで一度点を消して、次はD1の点をクリックすれば、それぞれ別のX-Yのデータとして出力できます。
ちなみに英語ですが、下記のようなTutrial Videoが最初の右側の欄にあります。
この記事の筆者も触ったことのない機能も多数あるのですが、最低限の上の機能だけでも知っていると便利ですし、資料のクオリティを上げることができたりします。
ぜひ、どんどん触ってみて、活用してください。
参考文献・リンク
今回紹介したサイトのリンク
https://automeris.io/WebPlotDigitizer/
図を引用した参考文献1
Vaquero, D., Clericò, V., Schmitz, M. et al. Phonon-mediated room-temperature quantum Hall transport in graphene. Nat Commun 14, 318 (2023).
https://doi.org/10.1038/s41467-023-35986-3